Javascript - Loops - Javascript While
|
Eylül 12, 2011 by Javascript Tutorial
|
|
Article Information
This Javascript tutorial contains and tries to cover following subjects:
- Brief explanation of Javascript While
- Example to Javascript While
Articles tries to provide answer to following questions and issues:
- How to make while loop in javascript
- How to make a loop without giving a fixed number to condition in Javascript?
Articles pre-requisites following information:
- General knowledge of variables in Javascript
- General knowledge of functions in Javascript
- General knowledge of HTML
Brief explanation of Javascript While
In this Javascript Tutorial, we will try to cover Javascript While loops subject to understand how to create a while loop, why to us WHILE loop in js and differences between WHILE loop and other loops.
If we recall earlier loops, FOR loops were being used to execute a code block for fixed and pre-defined of times. For example, if we have a array of 7 element, and want to display its elements, we can create a FOR loop with telling Javascript condition is smaller then 7. FOR loop executes code 6 times in that situation. Lets assume that we have an array that we do not know size. It can be said how we can not know? Well.. assume that our array is being filled in application time. We want to display its elements, and we do not know size give a condition like we give out to FOR loop. In such cases, WHILE loops are used. WHILE similar to FOR, gets a condition to start executing code, but in loop it gets it execution count. To be more practice,
var i=0;
while( i != 5)
{
document.write(i);
i++;
}
In above, notice that we provided count times within loop with indirect way. Example looks a bit like FOR loop way. From usual WHILE examples which introduces normal syntax, lets use in a real situation. Since, when real difference becomes clear between FOR and WHILE, in real life javasciprt development, it helps to decide easier what kind of loop is required for variation situation. Therefore, lets use a mathematical example that demonstrates where FOR and where WHILE can do:
Assume that we have an array, and we add city to it with reading from a column of a table from database. Every loop, we add one record to our javascript array. In normal case, we took row count of column before loop, and give this to FOR loop as execution time condition
Lets assume 22 rows came from database. We told FOR to loop till "i" is less than 22.
for(i=0 ; i < 22 ; i++)
array[i] = row[i].value....
Imagine now that instead database, we want to add elements to our array and if user adds more than 99 we want to end loop and process data to do something when user clicks add button in web page: where will know what is end condition to give FOR? Since we need to keep executing asking user give a number till 99 is entered. while loops are good example for games. As far as, something pre-defined not happens, till condition becomes TRUE environment keeps acting same.
In Javascript WHILE loop, we also gurantee that at least one times a loop happens when we give condition TRUE
while ( x = 0)
{
...execute some code...
...set x to 0 to end loop when something we want has happened..
}
Notice that if we do not add a end condition in WHILE loop, it will keep looping infinite till memory is over.
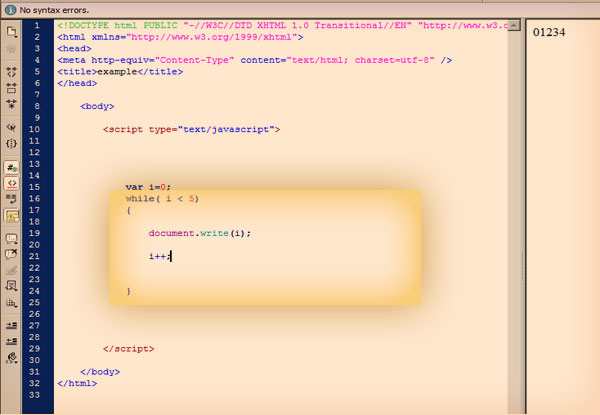
Example for a Javascript WHILE
In following javascript example, we will create create a Javascript WHILE loop, and execute a code block till our cycle 3 times

HTML page shows result at the right pane.
Data Layers
| Area: | programming \ Languages \ javascript \ \ \ |
| Ref: | |
| Loc: | articles |
| Tags: | javascript |
|