Javascript - Loops - Javascript Switch
|
Haziran 12, 2011 by Javascript
|
|
Article Information
This Javascript tutorial contains and tries to cover following subjects:
- Explanation of Javascript Switch
- Example to Javascript switch
Articles tries to provide answer to following questions and issues:
- How to check too many conditions in javascript
- How to use switch in Javascript
Articles pre-requisites following information:
- General knowledge of variables in Javascript
- General knowledge of functions in Javascript
- General knowledge of HTML
- General knowledge of Conditional Statements in Javascript
Brief explanation of Javascript Array
In this javascript tutorial, we will try to cover Javascript Switch to understand how to use, to check many condition for executing code blocks.
IF we recall earlier example, we had used IF to check a condition, and depending its evaluation TRUE - FALSE, we had executed a code block. This time, lets assume that we want to check many condition to execute too different blocks of code according to conditions. Javascript switch makes that easier.
In javascript, SWITCH works similar to IF ELSE with slight difference. If we recall IF ELSE, IF used to get a condition between the parenthesis, and was executing following code if condition returns TRUE. SWITCH gets a variable or a variable expression between the parenthesis. Then it goes to check its CASES. When a CASE matches to value, SWITCH executes code block belong to that CASE. Then it keeps checking next CASES. Lets see Javascript SWITCH syntax.
switch ( variable )
{
case variableValue1:
{
execute some code....
}
case variableValue2:
{
execute some code....
}
case variableValue...N....:
{
execute some code....
}
}
SWITCH looks quite similar to IF as it is seen. However, in a SWITCH, every CASE is some sort of IF. Each Javascript SWITCH CASE checks a condition, tests a value according to the value provided in SWITCH at top.
For performance point of view, a Javascript SWITCH checks all CASES in normal situation. Assume that our second CASE was match we look for, and we only had wanted second CASE to be executed. Javascript SWITCH here will execute that match, and will execute all cases below even we do not want them to be checked. Too many CASE checks brings additional work-load. To avoid this, BREAK keyword is used. BREAK tells SWITCH to end itself and step out of SWITCH. If we have too many CASE, and some of them only to be expected mainly to execute code block, we can place them at top. For example:
switch ( variable )
{
case variableValue1:
{
execute some code....
}
case variableValue2:
{
execute some code....
break;
}
case variableValue...N....:
{
execute some code....
}
}
The syntax of Javascript SWITCH is as above. We add a variable between parenthesis after SWITCH keyword. Then we add our CASES with semicolon at the end. Finally, curly brackets contains our code block to execute for particular CASE.
Javascript Switch Example
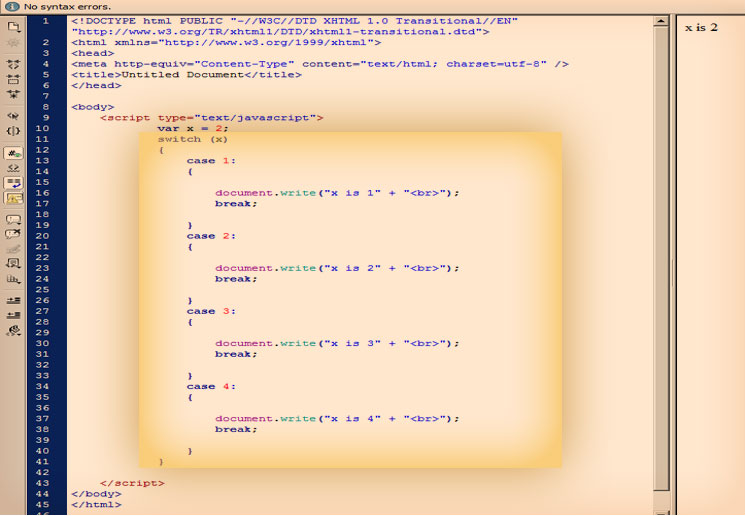
In following Javascript switch example, we will create a javascript block in a HTML page.

In above javascript switch, we created a variable and assigned its value "2". SWITCH tested condition CASES. Second condition - CASE was match and has been executed. Finally, BREAK told javascript to step out of SWITCH.
Data Layers
| Area: | programming \ languages \ javascript \ \ \ |
| Ref: | |
| Loc: | articles |
| Tags: | javascript |
|