Javascript - Javascript Function
|
Haziran 5, 2012 by Javascript Tutorial
|
|
Article Information
This Javascript tutorial contains and tries to cover following subjects:
- Brief explanation of Javascript function
- Example to Javascript function
Articles tries to provide answer to following questions and issues:
- What is function in Javascript
- How to create a javascript function?
- How to place Javascript functions in HTML and calling functions in different place of HTML?
Articles pre-requisites following information:
- General knowledge of variables in Javascript
- General knowledge of HTML
Explanation of Javascript function
In this Javascript Tutorial, we will cover Javascript function subject to understand how to create a javascript function, declaring a function and using js function in a HTML page.
For beginners: lets look into what is function. Function is a common way of programming entity in nearly all languages. When we write a code, if we have a code block that is required to use it more than once in a code page, its coded as function. Idea behind a function is to pack a code block, and later call it anywhere in code more than once when it is required. Javascript has functions similar to other languages too.
If you recall earlier javascript examples, we had used generally document.write("some text"). "write" here is a function actually. When we want to display a text in HTML page programmatically, we do not write a code block to handle it every time. write function has a code inside which invisible to us, and deals with writing the text between parenthesis to the HTML page.
Lets look into the syntax of a javascript function, how to declare function, and use in page. In javascript, functions start with keyword "function" and parenthesis follows function name. If function will be accepting parameter, parameter name is declared between parenthesis. Syntax here is a bit different. Since if you are C# programmer, you may think parameter type is added before parameter. However, javascript does not require parameter type to indicate before parameter name. After parenthesis, we enclose between parenthesis code block that function will be executing when it is called.
Before closing curly bracket, we add "return" keyword. This is some sort of telling that javascript function code is finished. Javascript functions do not require to provide return type like some other languages.
function functionName()
{
some code to execute...
}
Above is syntax of declaration. An essential point is about positioning function in HTML page. When we call a function, it is required for caller line to be bottom of function in HTML. It means, placing functions between head tags bring better readable and correct coding.
To understand easier and to be more practical, lets use a javascript function in an example.
Example to Javascript Function
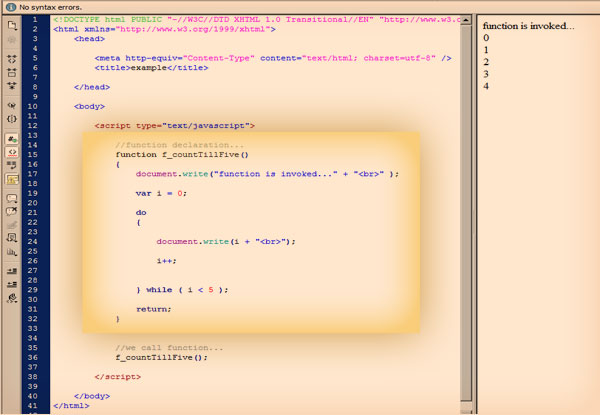
In following javascript example, we will create create a Javascript function and execute and calling function in same HTML page.

HTML page shows result at the right pane. We created a loop in function which writes numbers till "5" in function body. After declaration, we called our function and it is executed and looped through - till iteration over writed numbers into HTML result page.
Data Layers
| Area: | programming \ languages \ javascript \ \ \ |
| Ref: | |
| Loc: | articles |
| Tags: | javascript |
|